新品の汚いFREITAGを新品の様に綺麗にした
フライターグのバッグを手に入れたのだけれど、めっちゃ汚い。どのくらい汚いかというとまるで廃棄するトラックの幌の生地を使ったくらい。いやそうなんだけど。
新品でも大体このくらいは汚い

そして臭い。店員がいるお店で見ても、きったねえなあって連呼してしまうくらい。トラックの幌やシートベルト、自転車のチューブなど、廃棄素材を最大限使用することをコンセプトにしているそうなので仕方ないのではあるけど、それを知らない人が見れば、橋の下であの鞄と共に捨てられていて、中に母子手帳と哺乳瓶が入っていたんだろうなと想像されても仕方ない。個人的には汚いのは好きじゃないので頼むから新品素材を使って欲しい。形や色味を気に入ってるだけに本当に惜しい。こういったコンセプトを理解できずにFREITAGを持つなんて滑稽だとかいう人がいたけど、値札付けて売ってるからにはたかだか商品なわけで、それを誰がどう思って使おうと勝手だ。加えていうとその値段も結構高い。これで3万円以上する。新品生地を使ったほうが安くできるんだろうなと疑ってしまう。リサイクル素材を探すのも大変らしいがそのために消費されるエネルギーは果たして釣り合うのかも気になる。
そこで、新品にしてみた

激落ちくんで水研ぎすると、もともと付いていた汚れが綺麗に落ちる。上と下を見比べればその違いは明らかだ。際限なく擦りすぎるとターポリン生地に入ってるグラスファイバーが浮いてくるのでいささか注意が必要。
綺麗だけどマットな質感になる

乾かすとこのような具合。激落ちくんはいわばメラミンフォームのヤスリなので、汚れはしっかり落ちるのだけれどコーティングも剥がれてFREITAGらしい光沢は失ってしまう。奥の青色のバッグと見比べるとよく分かる。
光沢を復活させる

マットな質感が好みでなければ、光沢を復活させる方法がある。蝋引きやワックス引きなど色々試した結果、ビニール床対応の高光沢の床用ワックスが良かった。アクリル樹脂だから触り心地もスベスベせず少し引っかかりのあるテカテカした質感になる。うーん、でもマットもよかったな。
ここまでのことをやって初めてリサイクルと呼ぶべきだと思う。ボロをボロとしてありがたがる人を見るたびに現代なんだなあと感じる。
フラットデザインだけど3D回転するUIを実装できるjQueryプラグインつくった - TURNBOX.js
前々回のエントリで紹介した2.5dBUTTONをつくって「2.5の次は3.0だろ」ってことになって作った。過去に自社サイトのために作ったものだけれど、周囲で評判が良かったのでjQueryプラグインとして再構築して実装サンプルとソースと併せて公開しておいた。
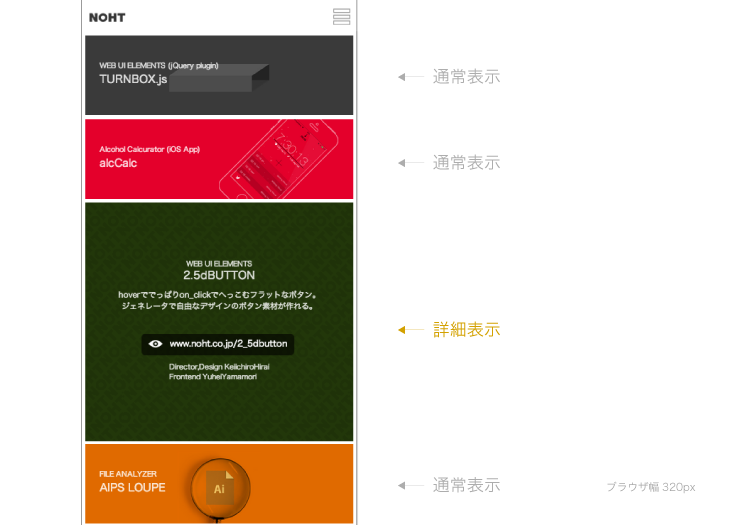
こんな感じで使ってる
通常と詳細の表示切替はフェードイン・アウトに比べ、より連続的で関係性が理解しやすいアニメーションなので、ユーザはクリッカブルエリアの学習を往路で概ね復路分まで獲得できる。戻るボタンを要しないのでレイアウトの自由度も高い。またブラウザのサイズが小さくて詳細表示時には狭いといった場合においても、下の画像のように切替前・後の縦の長さを異なる値にできるのでとても便利だ。いわゆるアコーディオンの機能と同じだがそれの場合はクリックした要素がヘッダとしてその場に残りトグルスイッチとして機能することが多い。そしてユーザは大体開きっぱなしにするものだ。これの場合は全面がトグルスイッチの機能を有しているので完全な切替が可能だ。スマホなどの限られた僅かな表示領域においてもより多くの余白を確保したり、あるいは沢山のコンテンツを表示することができる。ちなみにタバコの箱を見ていて思いついた。

フラットデザインのおかげでレイヤー数は大幅に減った。コードも減った。工数を引き下げただけでなくレンダリング時間も短くなったが、レイアウトの定石を踏んでいくだけでビジュアルが画一化しがちだ。様々な試行錯誤はあれど、元々が抽象化を進めた代物だったせいなのか工夫はまるでじりじりと後ずさりしているだけかのように映ってしまうものも少なくない。
そこで別のアプローチのものを一つ作ってみた。フラットな外観はそのシンプルさゆえにインタラクションの表現を豊かにするだけでも新鮮な印象を与えやすい。ユーザの期待する動作には裏切らず、惑わすことなくして意外性を含めることが可能だとおもう。
とはいえ本プラグインの実装サンプルについては提供する機能のわかりやすさを優先したため、かなり虚飾的までに作っており不愉快な操作感ではあるが("UPLOADER"の連続性を保った振る舞いはとても気に入ってる)シンプルにまとめさえすれば案外うまくいくんじゃないかなと思っている。
よかったらつかってね。
bandcampでNUITOの音源リリースした
フラットだけどhoverで出っぱってon_clickでへっこむボタンジェネレータ作った - 2.5dBUTTON
昨年の今頃に作ったのだけれど、完成したらなんとなくどうでもよくなってしまってその後すっかり存在を忘れていた。これからはフラットデザインがどうのこうのと騒がれてた時期だったと思う。今更もういっかなとためらいもしたけど公開しておいた。
こんなの。

GIF動画なのでフレームレートは低いけど、大体こんな感じ。形状・色・アニメーションのスピード、出っ張る距離がカスタマイズできるジェネレータを用意した。気に入ったのができたらZIPでDLできる。
作るに至った経緯
ボタンを押すとヘっこむ振る舞いは、ユーザの物理的なマウスクリックやキー押下の感触とは一致していたのだけれど、クリック感の無いタッチ端末が登場してからは、そこに多少の違和感を覚えるようになった。これを解消し、触れるという行動に一先ず最適化したのがフラットデザインなのかなと勝手に思ってるのだけど、デバイス別に用意するのではなくハイブリッドに使えるものはないのかなと思ったのがきっかけ。
たとえばiOSのSafariではタッチするとhoverに指定した挙動を再現する。これでは良くないのでタッチデバイスで読み込んだ場合(*1)は何の変哲もないフラットなボタンとして振る舞うようにした。余計なことを考えずともレスポンシブサイトなどに利用できるはずなので幾らか便利かなと思っている。
(*1 Modernizrで取得)
アイコンフォントを使ってる
アイコンは画像ではなくkudakurage氏のLigature Symbolsを利用している。フォントなので拡縮にもジャギらず対応し、色の変更も自由なので「icon_arrow_white_2x.png」みたいなものを量産しなくていいのでありがたい。かつてのアイコンフォントといえば、アイコンの持つ意味とは無関係な一文字にそれぞれ割り当てられていたが、これは文字列を置換する仕組み(例:download→ダウンロードアイコン)なのでとてもセマンティック。最近のIEなら対応しているし、レガシーIEユーザもだいぶ数が減ってきているのでメンテナンス性を考えると選択してよいんじゃないのと思う。
よかったらつかってくださいね。
とはいえ、一年前につくったものはやっぱり飽きてしまってるので近頃はレガシーIEにもスムーズにデグレードできるモダンくさいUIを作ってます。







