フラットデザインだけど3D回転するUIを実装できるjQueryプラグインつくった - TURNBOX.js
前々回のエントリで紹介した2.5dBUTTONをつくって「2.5の次は3.0だろ」ってことになって作った。過去に自社サイトのために作ったものだけれど、周囲で評判が良かったのでjQueryプラグインとして再構築して実装サンプルとソースと併せて公開しておいた。
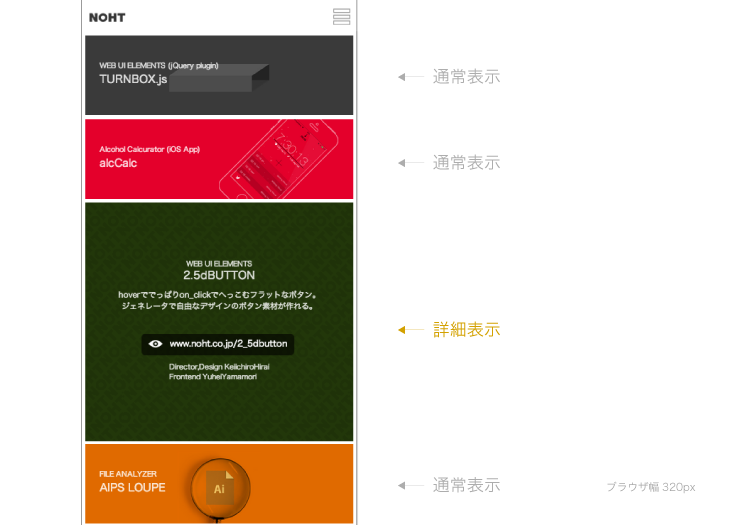
こんな感じで使ってる
通常と詳細の表示切替はフェードイン・アウトに比べ、より連続的で関係性が理解しやすいアニメーションなので、ユーザはクリッカブルエリアの学習を往路で概ね復路分まで獲得できる。戻るボタンを要しないのでレイアウトの自由度も高い。またブラウザのサイズが小さくて詳細表示時には狭いといった場合においても、下の画像のように切替前・後の縦の長さを異なる値にできるのでとても便利だ。いわゆるアコーディオンの機能と同じだがそれの場合はクリックした要素がヘッダとしてその場に残りトグルスイッチとして機能することが多い。そしてユーザは大体開きっぱなしにするものだ。これの場合は全面がトグルスイッチの機能を有しているので完全な切替が可能だ。スマホなどの限られた僅かな表示領域においてもより多くの余白を確保したり、あるいは沢山のコンテンツを表示することができる。ちなみにタバコの箱を見ていて思いついた。

フラットデザインのおかげでレイヤー数は大幅に減った。コードも減った。工数を引き下げただけでなくレンダリング時間も短くなったが、レイアウトの定石を踏んでいくだけでビジュアルが画一化しがちだ。様々な試行錯誤はあれど、元々が抽象化を進めた代物だったせいなのか工夫はまるでじりじりと後ずさりしているだけかのように映ってしまうものも少なくない。
そこで別のアプローチのものを一つ作ってみた。フラットな外観はそのシンプルさゆえにインタラクションの表現を豊かにするだけでも新鮮な印象を与えやすい。ユーザの期待する動作には裏切らず、惑わすことなくして意外性を含めることが可能だとおもう。
とはいえ本プラグインの実装サンプルについては提供する機能のわかりやすさを優先したため、かなり虚飾的までに作っており不愉快な操作感ではあるが("UPLOADER"の連続性を保った振る舞いはとても気に入ってる)シンプルにまとめさえすれば案外うまくいくんじゃないかなと思っている。
よかったらつかってね。


